Bodoni, Roboto, Verdana. Helvetica e Georgia. E ancora Didot, Univers, Gotham… Quale font è meglio utilizzare?
Già solo pensando a quelli appena citati la scelta è ardua, selezionare il font più adatto tra le centinaia disponibili sembra addirittura impossibile.
Eppure, stabilire quale font prenderà vita nel tuo progetto grafico è una di quelle decisioni che può determinare il successo o il fallimento del progetto stesso.
Prima di optare per un font che sia del tutto fuori contesto e faccia crollare il tuo lavoro, immergiamoci nel mondo dei font e conosciamoli più da vicino.
Cos’è un font?
La confusione è dietro l’angolo. Allora diciamo subito cosa non è un font: non è una lettera, non un glifo e non è un carattere tipografico.
Il font è tutt’altra cosa: è il file che racchiude uno specifico carattere tipografico.
In pratica è il mezzo che permette di usare un carattere tipografico e avere tutte le lettere e i glifi ordinati e coerenti tra di loro secondo uno stesso stile.

Com’è fatto un font e da quali elementi è composto?
Un font, dunque, contiene tutte le forme, ordinate e coerenti, che caratteri e glifi di uno stesso stile possono assumere.
Ecco quindi le varianti principali che possiamo trovare rispetto a un font:
- roman o regular, ovvero la versione base del carattere
- obliquo o oblique, la variante inclinata del font normale
- corsivo o italic, in questo caso non si tratta di un font regular inclinato, ma di un vero e proprio font costruito con scelte ottiche ed estetiche precise
- varianti di peso, dalle sottili a quelle più spesso, quindi dal light al bold, fino all’ultra; in questo contesto, per peso si intende proprio lo spessore della lettera
- condensed ed extended, cioè le versioni compresse e allungate; anche qui si ha un diverso font creato appositamente più largo o stretto.
Come scegliere il giusto font?
Chiarire e riordinare le idee è sempre il passaggio iniziale, in ogni progetto. Lo stesso vale per la scelta del font.
A dirigere il tuo progetto devono esserci alcune risposte: quale messaggio vuoi veicolare? E quale reazione vuoi suscitare nel pubblico?
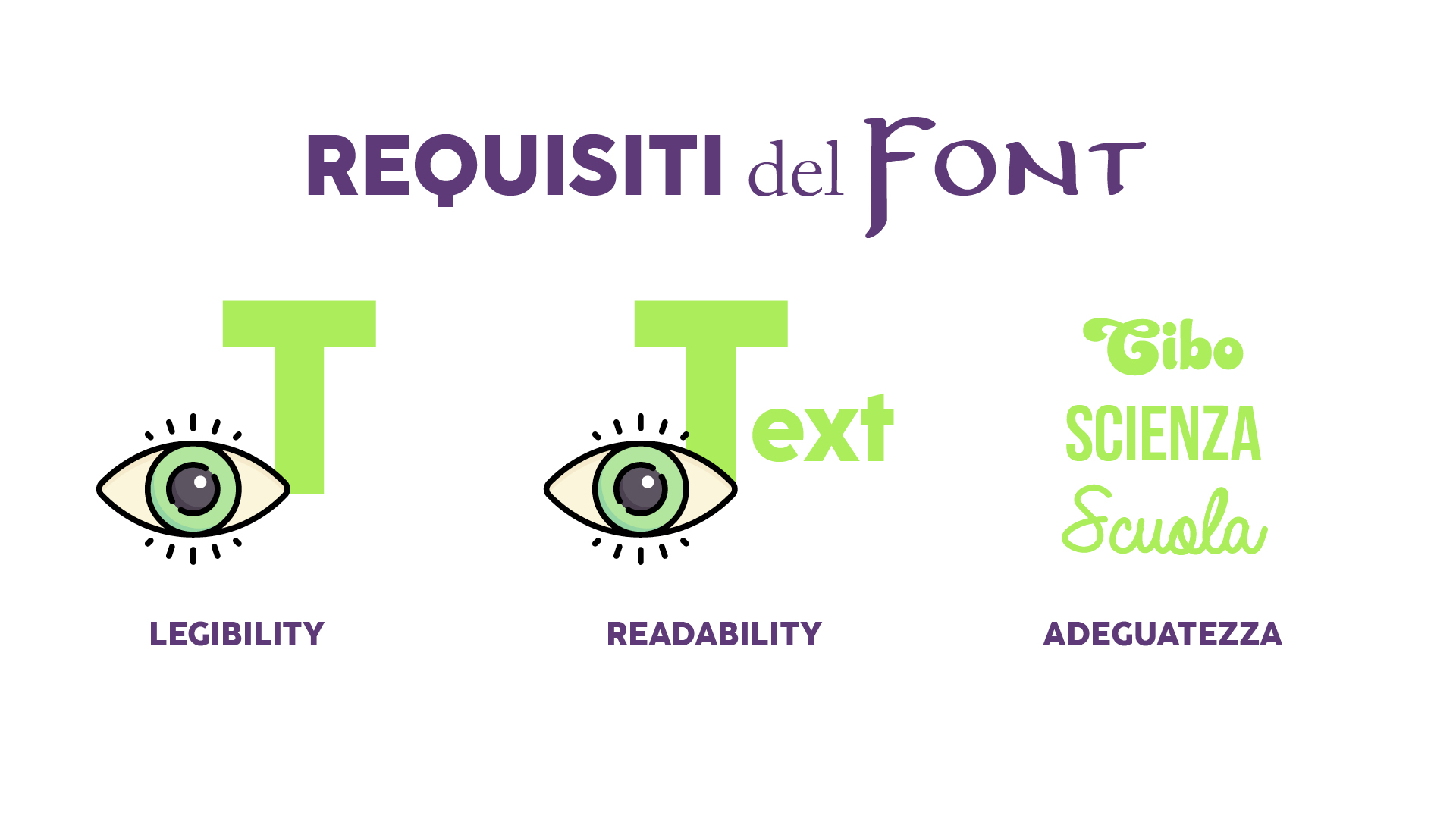
Definiti questa parte più soggettiva, legata anche alle sensazioni e al gusto personale, valuta alcuni aspetti più tecnici. Vediamone insieme 3 che possono guidarti alla scelta del giusto font.

1. Legibility
Cos’è la legibility? Stiamo parlando della leggibilità del carattere. Insomma, di quanto è facile riconoscere e leggere le lettere scritte con un determinato font.
Per avere una buona leggibilità del carattere, scegli un font con:
- lettere dalle forme pulite e convenzionali. Ghirigori, arabeschi e linee inusuali attirano l’attenzione ma non facilitano la comprensione del carattere
- una spaziatura adeguata tra le lettere, affinché non si creino sovrapposizioni e confusione nella lettura
- un alto rapporto tra l’altezza di lettere senza aste (ad esempio a, c, e…) e l’altezza totale legate alle lettere con le aste (b, d, p, q…). Per una leggibilità ottimale, questo valore può essere compreso tra 0,4 e 0,6.
2. Readability
Parliamo sempre di leggibilità, ma anziché focalizzarci sulla singola lettera come nel caso precedente, prendiamo in considerazione l’intero testo.
Un’elevata leggibilità del testo è data da font:
- creati in base all’occasione d’uso, ad esempio per titoli, per testi lunghi, per contenuti da stampare e così via
- nella versione roman, se il testo è particolarmente lungo
- calibrato con il giusto peso, quindi usati light o bold in base all’esigenza specifica
- con le giuste dimensioni, spesso i contenuti hanno testi scritti troppo in piccolo.
Infine, ti suggeriamo di prestare attenzione ad altri due elementi che aiuteranno il font a spiccare nella pagina e il testo a essere leggibile: gli spazi bianchi e l’interlinea.
Ogni spazio bianco crea una pausa per l’occhio; l’interlinea deve essere più grande delle dimensioni del carattere in punti. Con questi due accorgimenti la lettura sarà di certo agevolata.
3. Adeguatezza
L’adeguatezza è quel parametro che ci aiuta a stabilire quale tipo di font è più adatto in un certo ambito.
Come puoi capire se stai andando nella giusta direzione in un settore specifico? Controlla questi elementi:
- estetica, il font deve allinearsi alle richieste visive e risultare piacevole agli occhi del pubblico
- umore, come la leggibilità e il messaggio intrinseco che il font trasmette veicolano il messaggio desiderato
- ruolo (del font), sapere l’obiettivo alla base della progettazione del font, aiuta a capire come utilizzarlo e valorizzarlo al meglio.

Consigli pratici: 3 fasi per scegliere un font
Fase uno: organizzati e pianifica. In questa fase vanno definite le priorità riguardanti il progetto. Quanto sarà lungo il testo? Di quanti caratteri hai bisogno? Una valutazione quantitativa ti permetterà di fare delle considerazioni pratiche.
Fase due: studia il mercato. Guardati intorno per capire cosa fanno gli altri e soprattutto cosa piace. Ricorda, non devi copiare, ma lasciarti ispirare e stimolare le tue idee.
Fase tre: sperimenta. Prova diversi font e fai delle piccole modifiche per apprezzare nella pratica l’effetto finale. In questa fase puoi lasciarti guidare dal tuo istinto e dalle sensazioni.
Ti senti ancora bloccato e non riesci a deciderti? Affidati alle combinazioni già sperimentate ed efficaci. Puoi dare un’occhiata anche ai nostri Kit già pronto all’uso.