È tra le prime cose da fare. Appena si accende quell’idea fantastica per il tuo lavoro grafico, devi già sapere in che direzione muoverti.
Stai lavorando per il web? Oppure sai già che andrai in stampa? In base alla strada che percorri devi avere la codifica più adatta.
Se vuoi che il colore sia davvero quello a cui pensi da giorni per sottolineare forme, scritte, sfumature pazzesche ed enfatizzare il tuo messaggio allora parti dal metodo colore.
Cos’è il metodo colore?
Il metodo colore definisce il sistema di colori in cui viene rappresentata un’immagine. Contiene tutta la gamma di colori, ognuno dei quali è generato da alcuni colori di riferimento.
Due sono i principali metodi colore di riferimento per la grafica digitale:
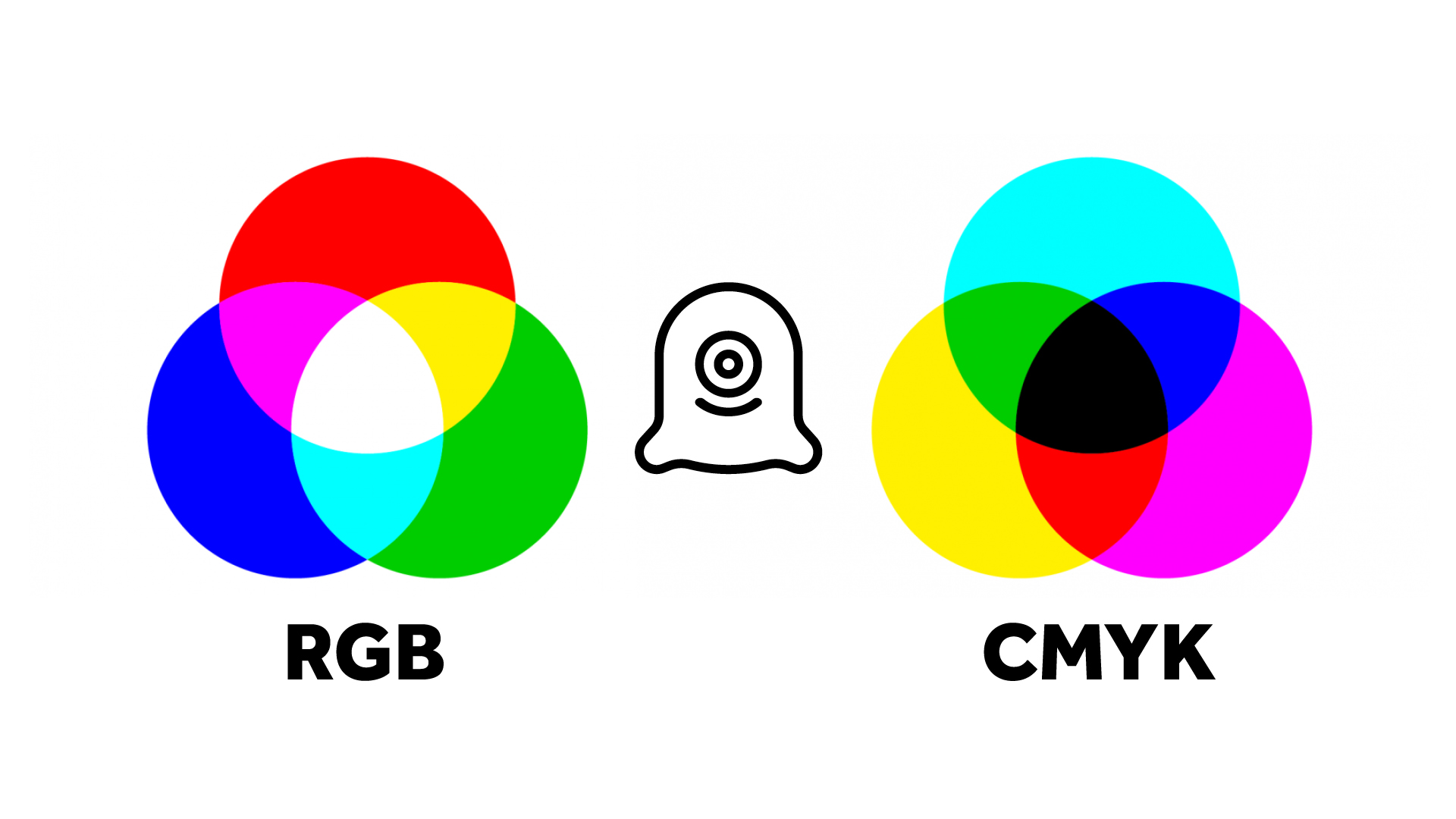
- RGB o tricromia. Si basa su tre colori fondamentali: rosso (red), verde (green) e blu (blue) che, combinati tra loro, originano tutte le altre tinte per sintesi additiva
- CMYK o quadricromia. I colori di riferimento sono: ciano (cian), magenta (magenta), giallo (yellow) e nero (key); in sintesi sottrattiva, producono tutta la gamma di colori.
Oltre questi metodi che vanno per la maggiore, per completezza è bene sapere che esistono metodi come la scala del grigio e il Lab, anche se sono molto meno utilizzati.

Il metodo colore RGB
Ecco la regola di base per la tricromia: i colori si sommano. Questo significa che tutte le tinte e le sfumature derivano dall’addizione, in termini di luminosità, del rosso, del verde e del blu.
Nella pratica cosa accade? Ai tre colori di riferimento è assegnato un valore - da 0 a 255 - che esprime il grado di luminosità. Si passa, poi, alla somma dei vari livelli di luminosità. Per ogni possibile combinazione otterremo una sfumatura.
I colori così ottenuti sono identificati da tre cifre, che specificano proprio il grado di luminosità delle componenti RGB.
Il giallo, ad esempio, è identificato dal codice (255, 255, 0), il rosa (255, 192, 203) e così via. Quando siamo al massimo o al minimo della luminosità per tutti e tre i valori, otteniamo proprio il bianco e il nero.
La logica di lavoro che abbiamo appena visto risulta particolarmente adatta per progetti web e video. In tal caso lo schermo potrà equilibrare i pixel dei tre colori e ottenere la tinta desiderata.
La gamma di colori prodotti sarà molto ampia e i colori brillanti. Inoltre, ciò che progettiamo sullo schermo corrisponde con esattezza a che vedremo esportando il file.
Scegli questo metodo per video, fotografie e progetti web.
Il metodo di colore CMYK
La regola base, in questo caso, è l’esatto contrario di quanto abbiamo appena visto: si lavora sulla sottrazione del colori. Come per la tricromia si agisce sulla luminosità dei colori.
Modulando la luminosità delle componenti CMYK si ottengono tutte le altre tinte, ognuna delle quali è identificata dalla percentuale dei colori di base contenuta.
Torniamo al rosa, con questo metodo colore il suo codice sarà (C0, M25, Y20, K0). Il verde (C100, M0, Y100, K0) e così via. Il bianco e il nero? Rispettivamente (C0, M0, Y0, K0) e (C0, M0, Y0, K100), semplice, no?
Un limite che puoi trovare in questo modello è di avere una serie di colori più limitata rispetto al metodo RGB e un’intensità di colore inferiore.
Le stampanti lavorano in quadricromia, quindi usa questo modello quando il tuo progetto è destinato alla stampa.
C’è un aspetto su cui ti consigliamo di fare attenzione. La stampante seguirà le percentuali relative al codice del colore per regolare la quantità di inchiostro, quindi la resa dal monitor alla carta potrebbe essere un po’ diversa.
Inoltre, quando le percentuali sono tutte a zero, ovvero vuoi stampare il bianco, la stampante non userà nessun inchiostro. Risultato? Otterrai il colore del supporto su cui stai stampando.

Metodo colore RGB e CMYK: quale scegliere?
Abbiamo già svelato quale sia l’applicazione migliore per ognuno dei due metodi:
- RGB per l’elaborazione di immagini destinate al web
- CMYK per progetti destinati alla stampa.
Monitor vs stampa, è questo l’aspetto su cui dobbiamo concentrarci a questo punto. L’effetto del colore da uno schermo è differente da ciò che otteniamo su un supporto materiale. La brillantezza non sarà mai la stessa, facendo apparire i colori stampati più opachi.
Una stampa perfettamente fedele all’immagine sullo schermo non è un’operazione banale. Anche se i principali programmi di grafica permettono il passaggio da un sistema all’altro, affidarsi a una semplice conversione di sistema non è sufficiente e non sempre efficace.
Non si tratta di un dettaglio trascurabile se non vuoi ritrovarti di fronte a una brutta delusione dopo aver stampato il tuo progetto.
Come puoi ottenere quel colore stupendo che vedi sul monitor?
- Progetta direttamente in quadricromia, così da evitare trasposizioni da un sistema all’altro e disastri cromatici. Se lavori con strumenti specifici per la grafica, come ad esempio Illustrator, non avrai problemi a impostare il metodo CMYK.
- Confrontati con lo stampatore, individuando il colore di cui hai bisogno nelle guide in quadricromia, sarà lui stesso a fornirtele.
- Valuta con attenzione la tipologia di stampante e il supporto scelto.
Prima di lasciarti, vogliamo suggerirti un’ulteriore alternativa per i progetti grafici destinati alla stampa: il PMS, Pantone Matching System. È un sistema di colore universale ottenuto dal mix di quindici pigmenti - inclusi bianco e nero - che può esserti di aiuto per determinare la color palette per la stampa.

